你是否曾对CSS中的百分比单位非常疑惑?是否简单认为百分比的基准值就是所在元素的的宽高?本文将从包含块角度帮助大家理解记忆百分比单位的计算规则,便于巧妙运用包含块规则解决实际开发中的布局问题!
一、确立包含块
在我们常用的场景中,position的值有relative、absolute、fixed、static,且这四种属性为代表,浏览器对于这四种属性的包含块确立规则如下:
值 说明absolute 绝对定位,包含块就是由它的最近的 position 的值不是static的祖先元素的内边距区的边缘组成。
fixed 固定定位,在连续媒体下(continuous media)包含块是 viewport(视口) ,在分页媒体(paged media)下的情况下包含块是分页区域(page area)relative 相对定位,包含块是最近祖先块级元素或格式化上下文static 默认值,没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明),同relative规则
根元素()所在的包含块是一个被称为初始包含块的矩形。他的尺寸是视口 viewport (for continuous media) 或分页媒体 page media(for paged media).
二、百分比值计算规则
百分比单位计算基数属性 当前属性 备注
包含块的width width、left、right、padding、margin 若包含块position值为relative或static,则当前元素的计算值为auto
包含块的height height、top、bottom
则其值为:包含块height值 * 当前元素height百分比值
三、包含块原理的应用场景
自己之前一直有个误区,认为padding、margin的百分比单位的计算基数是当前元素矩形区域宽高来算,但是根据包含块的规则,他们的计算基数应该是包含块的width值。
之前团队里大佬洪岩问:“如何实现一个高度是自适应宽度3倍的图片?”
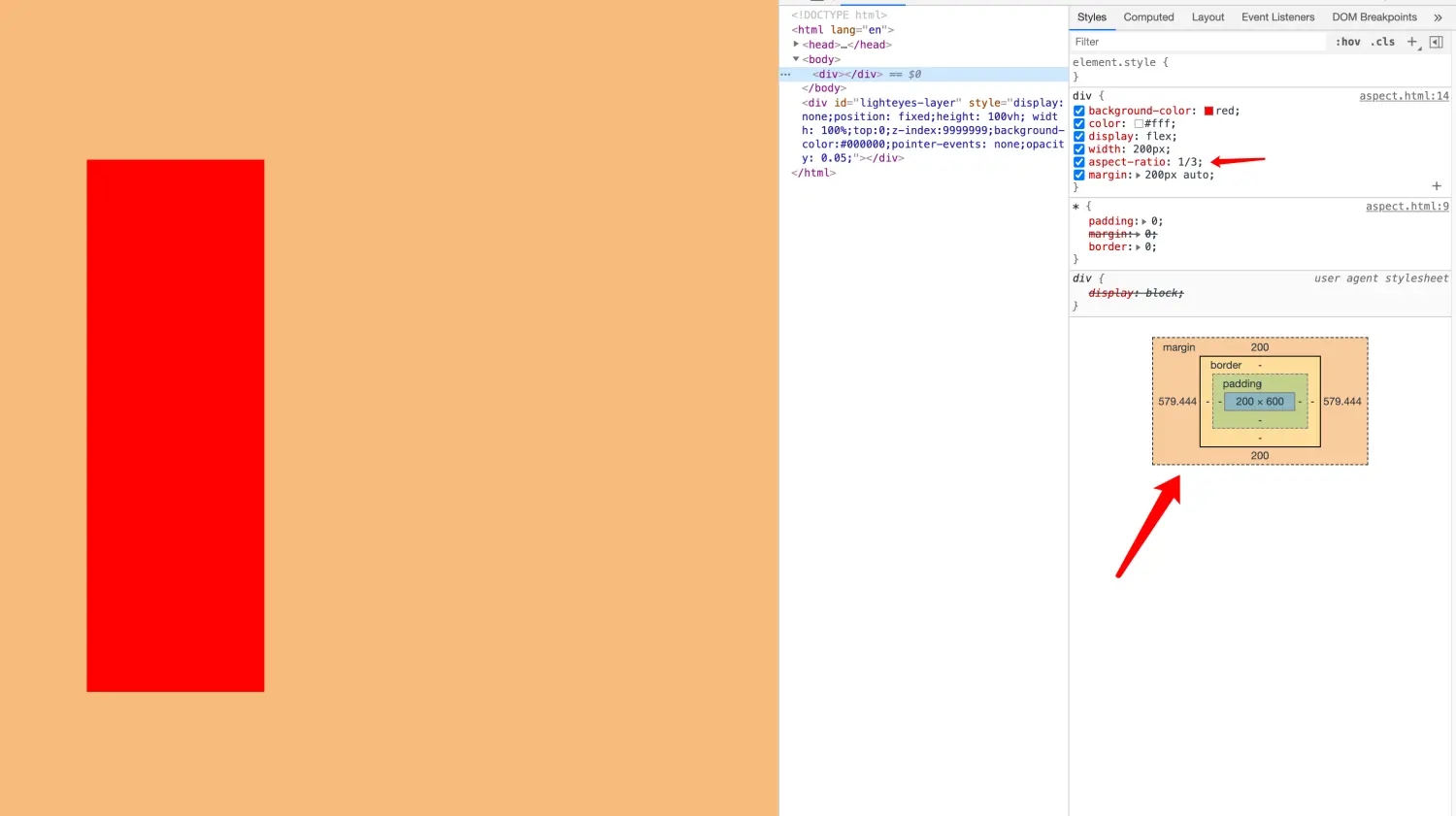
实现方法1: 利用Chrome浏览器最新支持的aspect-ratio属性,其问题就是C端浏览器兼容性不好
.box {
aspect-ratio: 1/3; // width/height 宽高比
}
aspect-ratio
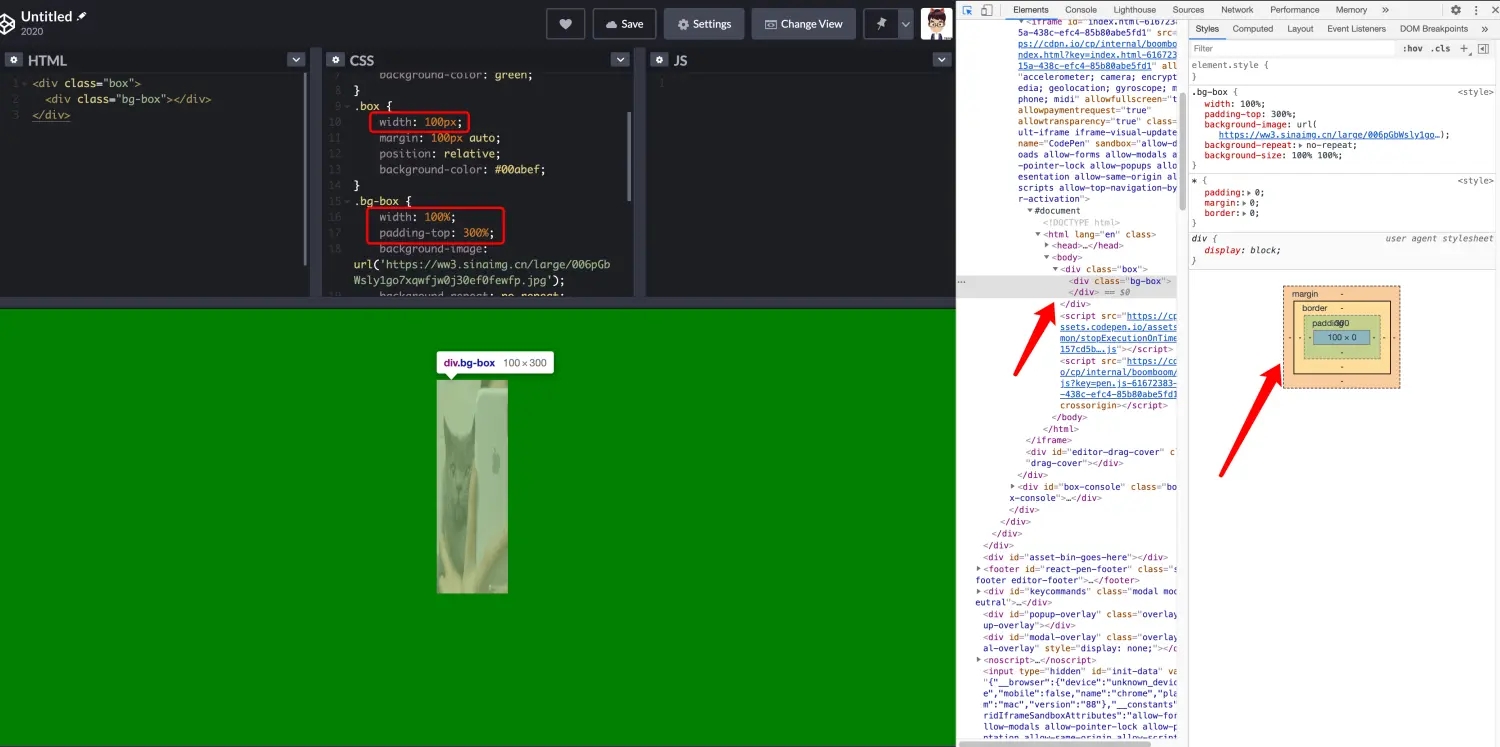
实现方法2: 巧用包含块规则(padding和width属性百分比值的计算基数是包含块的宽度)+ 背景图实现
版权声明:《 这是你不知道的包含块规则 》为4204235原创文章,转载请注明出处!
最后编辑:2024-7-10 18:07:18


提示:本文章评论功能已关闭